
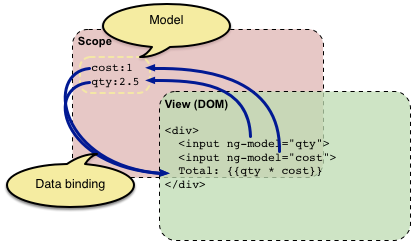
Two way binding (çift yönlü veri bağlama) modeldeki değişiklikleri view’e, view’deki değişiklikleri modele aktarma işlemidir. Daha önceki yazımda two way binding ve doğal olarak digest cycle’dan uzun uzadıya bahsetmiştim.
Two way binding, kullanıcı etkileşimlerinin direk view kısmına aktarılması kısmında çok güzel bir işleve sahip olsa da; digest cycle tetiklendikten sonra en az 2, maksimum 10 kez çalıştığı düşünülürse performans anlamında büyük sorunlar oluşturacaktır. Şöyle ki; benim data binding sayım arttığı ölçüde $digest loop’un sayısı da artacaktır. Kullanıcı etkileşiminin yoğun olduğu bir sayfada performans anlamında yaşanabilecek sıkıntılar elbette ki kaçınılmaz olacaktır.
Hal böyle olunca Angularjs geliştiricileri Angular 1.3 versiyonu... read more